Gestione della retrocompatibilità in una single web page application
by Andrea Giorgi
Introduzione
La tesi si concentra sul problema della retrocompatibilità in single page application, in particolare il passaggio ad una nuova versione del file configuratore della pagina. Verranno esposti gli obiettivi della tesi e le tecnologie utilizzate e un possibile metodo di implementazione.
Parlando del caso pratico e del problema specifico, verranno fatte ipotesi di differenziazione fra le versioni del file configuratore ed esempi di output dell’algoritmo implementato, per finire con ipotesi di patching del configuratore ed esempi di output.
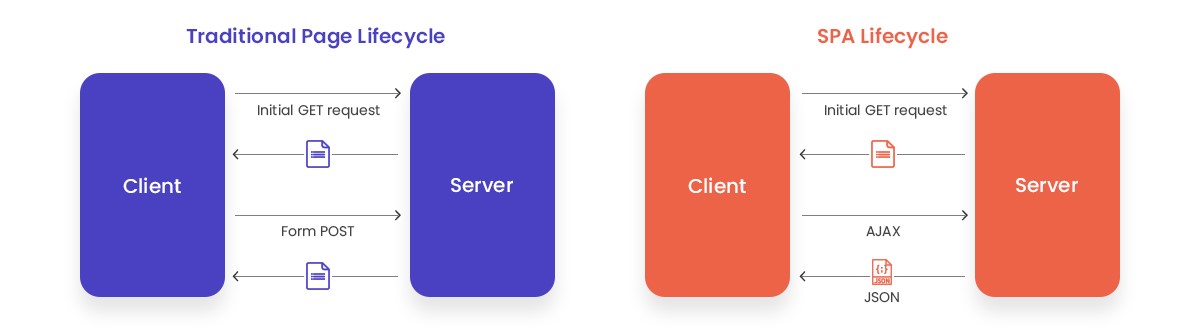
Single page application vs. pagina web tradizionale

In una single page application i client richiedono un file configuratore al server per poter fare il setup della pagina web. In particolare le informazioni sono memorizzate in formato JSON. La scelta di questo formato è stata fatta per rendere semplice la configurazione lato front-end, in cui viene utilizzato Javascript e il framework React. Non tutti i client si aggiornano contemporaneamente alla versione successiva dell’applicazione, in quanto è molto frequente che gli utenti finali continuino a lavorare sulla pagina per lungo tempo, mentre il server risponde sempre con l’ultima versione del file configuratore. In questi casi, potenzialmente le applicazioni aperte sugli end system degli utenti e rimaste alle versioni precedenti non funzioneranno correttamente.
Gli obiettivi della tesi sono pertanto:
- creare un servizio di middleware che permetta di riallineare i componenti descritti dal file configuratore alla versione precedente della single page application;
- evitare il malfunzionamento della pagina.
Per lo sviluppo sono state usate tecnologie tipiche della programmazione front-end, in particolare il linguaggio Javascript con particolare enfasi sull’utilizzo della versione ES6 in ambiente NodeJs. Per una facile gestione dell’update degli oggetti Javascript è stata usata la libreria Lodash e Visual Studio Code come IDE.
Ipotesi sul caso di test

Sono state fatte alcune ipotesi per semplificare il caso reale:
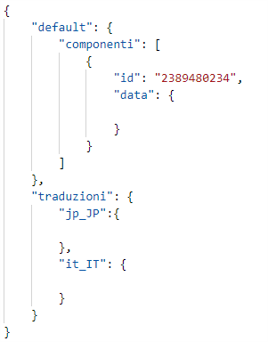
- Il configuratore aggrega un array di componenti grafici e un insieme di moduli di traduzione.
- La struttura del file configuratore è nota in entrambe le versioni.
- Non sono presenti componenti annidati. Questa ipotesi è facilmente eliminabile introducendo degli algoritmi ricorsivi.
Metodo di implementazione
L’implementazione si articola in 3 fasi:
- Analisi e diffing delle versioni precedente (indicata con V1) e successiva (V2) dei file configuratori.
- Annotazione di tutti i cambiamenti effettuati, divisi per classi di differenza.
- Patching del configuratore V2.
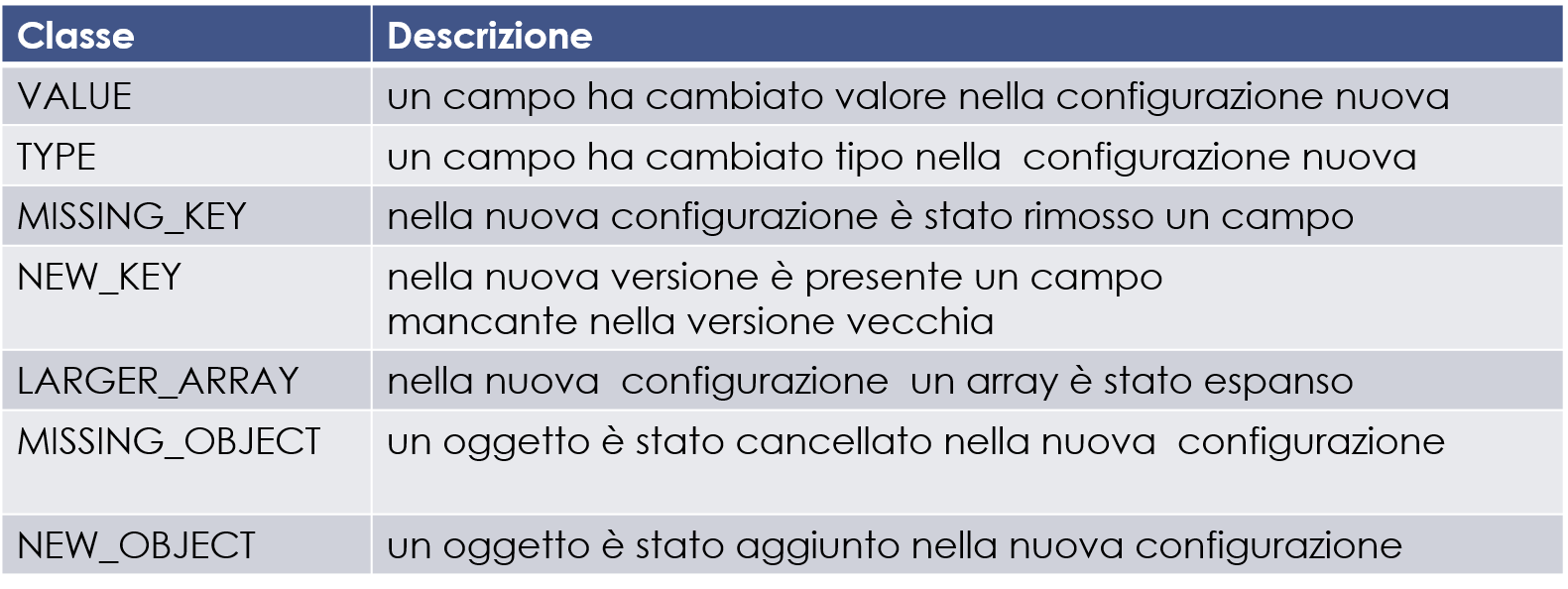
Classi di differenza considerate
L’algoritmo di diffing sviluppato utilizza delle classi di differenza per dividere i vari metodi di patching.

Le classi considerate sono pensate per essere più generiche possibile, ma introducendo ulteriori ipotesi possono essere complicate a piacere.
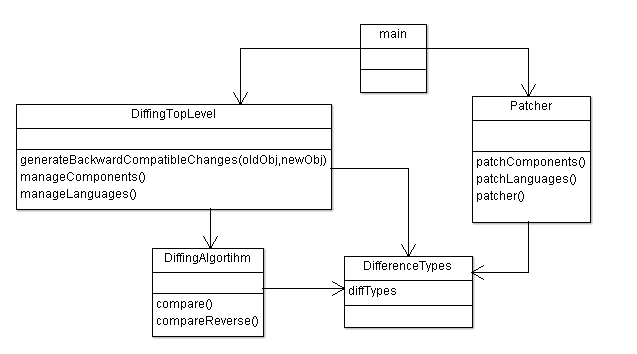
Struttura del codice sorgente

Il codice si articola in 2 macroblocchi:
- Diffing e annotamento dei cambiamenti nei due configuratori, nelle classi DiffingTopLevel e DiffingAlgorithm.
- Patching della configurazione V2 per il riallineamento.
Output dell’algoritmo di diffing
La prima fase si conclude con la generazione di un configuratore intermedio, che contiene una collezione di differenze divise per oggetto - riconosciuto da un identificatore univoco - e meta-informazioni relative al percorso della differenza e alla classe. Questo output è utilizzabile per configurare entrambe le versioni della single page application, in quanto contiene tutte le informazioni necessarie. Tuttavia questo approccio ha due problemi:
- Non è scalabile, in quanto a lungo andare la dimensione del configuratore cresce notevolmente.
- È verboso e poco ottimizzato, in quanto l’utente finale necessita solo di una versione del file configuratore.
Per questo è necessario un patching.
Patching verso la versione precedente
Per riconvertire il configuratore alla versione precedente è sufficiente seguire alcune regole:
- Conversione dei tipi semplici (numeri e stringhe) al tipo precedente.
- Rimozioni chiavi nuove (inutili nella vecchia versione).
- Reinserimento chiavi tolte.
- Chiavi con valore differente e array espansi non vengono toccati (in questo caso occorre un’analisi semantica)
Come gestire però un campo il cui tipo di dato è numero o stringa che deve essere promosso ad oggetto? In questo caso si promuove il campo ad array: all’interno di esso un solo elemento può essere dello stesso tipo del campo nel configuratore V1.
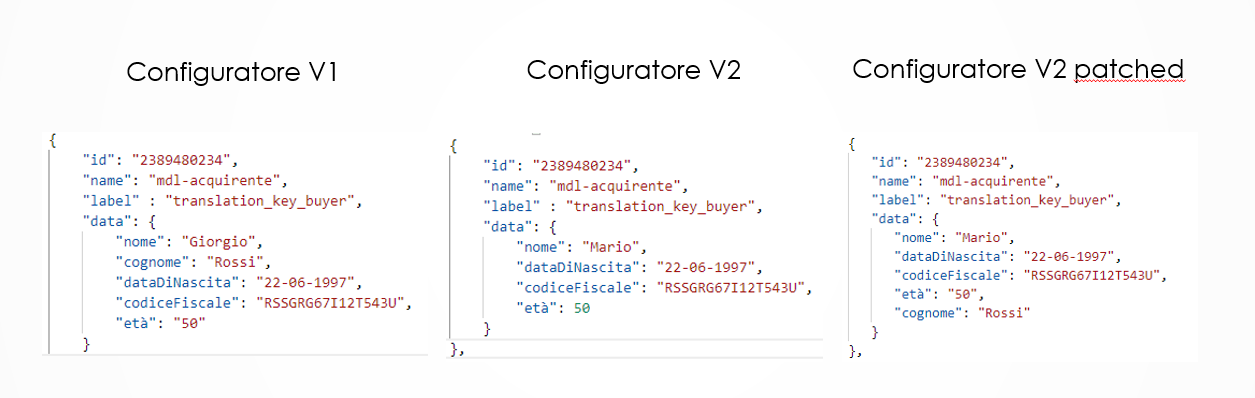
Alla fine dell’algoritmo di patching si ottiene un risultato simile a questo:

Si noti come il campo età sia stato riportato a stringa e il campo Cognome sia stato reintrodotto.
In conclusione, si è ottenuto un file di configurazione con la stessa struttura della versione precedente che permette di evitare malfunzionamenti sulla versione non aggiornata della pagina. Non è però possibile fare la configurazione della pagina aggiornata alla versione successiva, in quanto abbiamo rimosso le meta-informazioni di differenza.